Key Achievements:
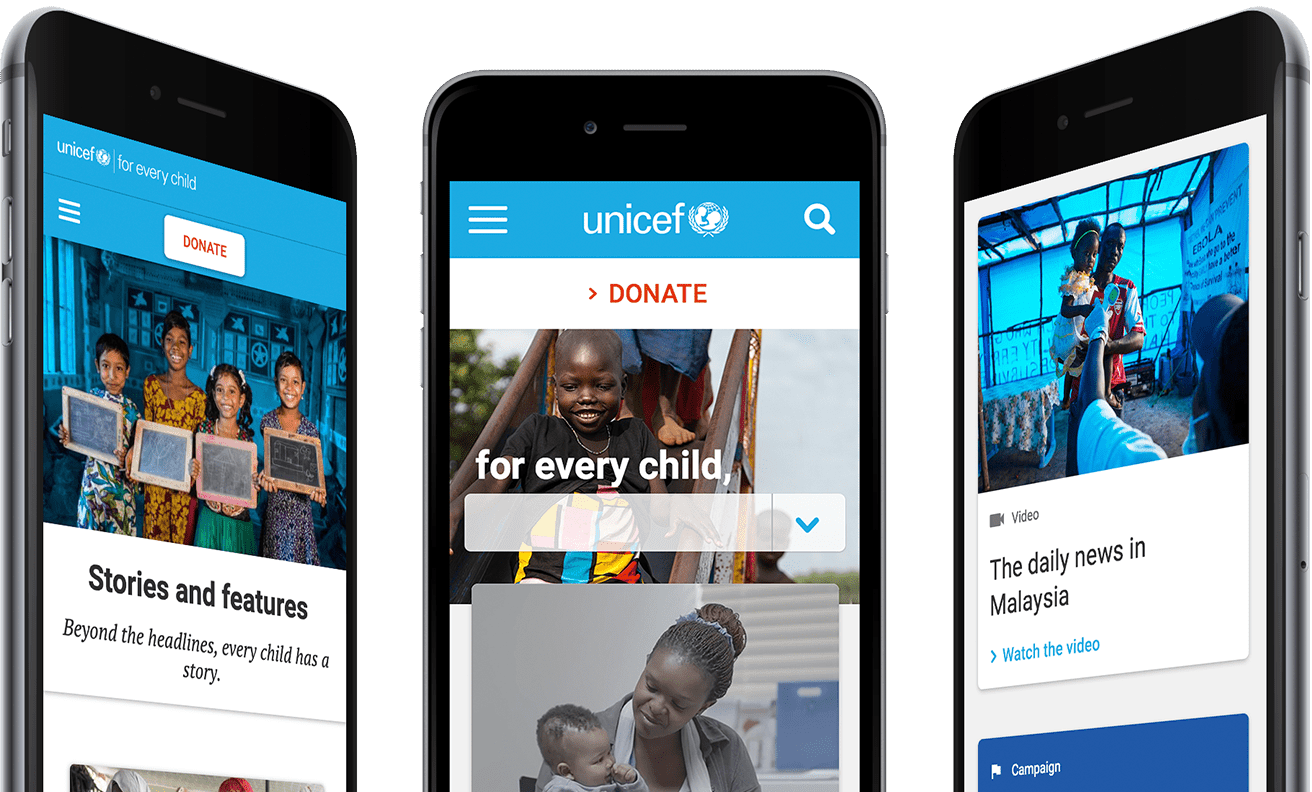
1. Interactive Design: The home page features an intuitive drop-down menu aligned with the “For every child” campaign, simplifying user navigation through UNICEF’s key focus areas.
2. Modular Interface: Implemented a mobile-first, responsive design ensuring content consistency and easy page creation by managers worldwide.
3. Storytelling & Visuals: Enhanced narrative-driven content with engaging previews and full-width photography, making stories more impactful and discoverable.


Our mission was to craft a flexible, modular interface that empowers content managers worldwide to build pages, launch campaigns, and create microsites with ease—all while keeping brand expression consistent and seamless. With a mobile-first mindset and responsive design, we prioritized adaptability, ensuring every piece of content shines, no matter the device.

-
About Project
- We set out to create a story-driven platform that immerses users in UNICEF’s incredible work for children. By using first-person intros, dynamic article titles, and striking visuals, we bring readers right into the heart of each story. The new layout elevates UNICEF’s photography, allowing each image to speak volumes, while a sleek, modern design lets the content breathe and captivate.
-
Project Brief
- UNICEF tasked us with redefining its global digital presence to make it future-ready. Their site, which had grown cluttered over the years, needed a bold transformation to reflect the organization’s enduring mission across 190 countries. The reimagined UNICEF.org is seamless, reliable, and built to engage a worldwide audience with a clear and lasting impact.


Atomic design Methodology was used to craft the interface, a beautiful mental way to conceive solid structures in a more cohesive way.
We used Atomic Design to create a cohesive, flexible interface—starting with the foundational ‘atoms’ and building up to complex ‘molecules’ and full layouts. This bottom-up approach allowed for reusable components that bring harmony and efficiency to every page.
Guided by Material Design principles, we crafted a clean, themed interface that enhances user interaction and readability. The portal meets level AA accessibility, ensuring a seamless experience for all users.



Mobile-First & Responsive Design
Prioritizing mobile-first, we designed responsive layouts with intuitive interactions to adapt across devices, creating a consistent, accessible journey at every screen size.


